반응형
1. flex-shrink |
flex된 item요소에 flex-shrink라는 속성을 줄 수 있다. flex-item 요소의 크기가 flex-container(flex를 준 부모요소)의 크기보다 클 때 flex-item의 크기를 줄일 때 사용한다.
flex-shrink의 속성값으로는 숫자가 들어가며 음수는 쓸 수 없다. flex-container에 flex-wrap : wrap 속성을 준 경우 flex-shrink는 적용이 되지 않는다.
flex-shrink의 디폴트 값은 1이므로 flex-item의 크기가 자동으로 축소된다. 그러므로 flex-item의 크기가 줄어들지 않는 것을 원한다면 flex-shrink값을 0으로 적어준다.
<예시>

| item의 width값을 합치면 container의 width값보다 크지만 item에 flex-shrink의 기본값인 1이 적용되어 item의 width값이 똑같이 줄어들었다. |

| 다른 박스의 크기는 줄어들어들어도 box-1의 크기는 줄어들지 않아야 한다면 box-1의 속성에 flex-shrink:0을 주면 width값이 150px이 된다. |
2. flex-grow |
flex-grow는 flex-container의 크기가 flex-item의 크기보다 클 때 남는 여백을 item의 크기를 설정한 비율대로 늘려서 여백을 채우는 기능을 한다.
<예시>

| flex-item의 width값의 합이 container의 width값보다 작아 오른쪽에 남는 여백이 생긴다 |

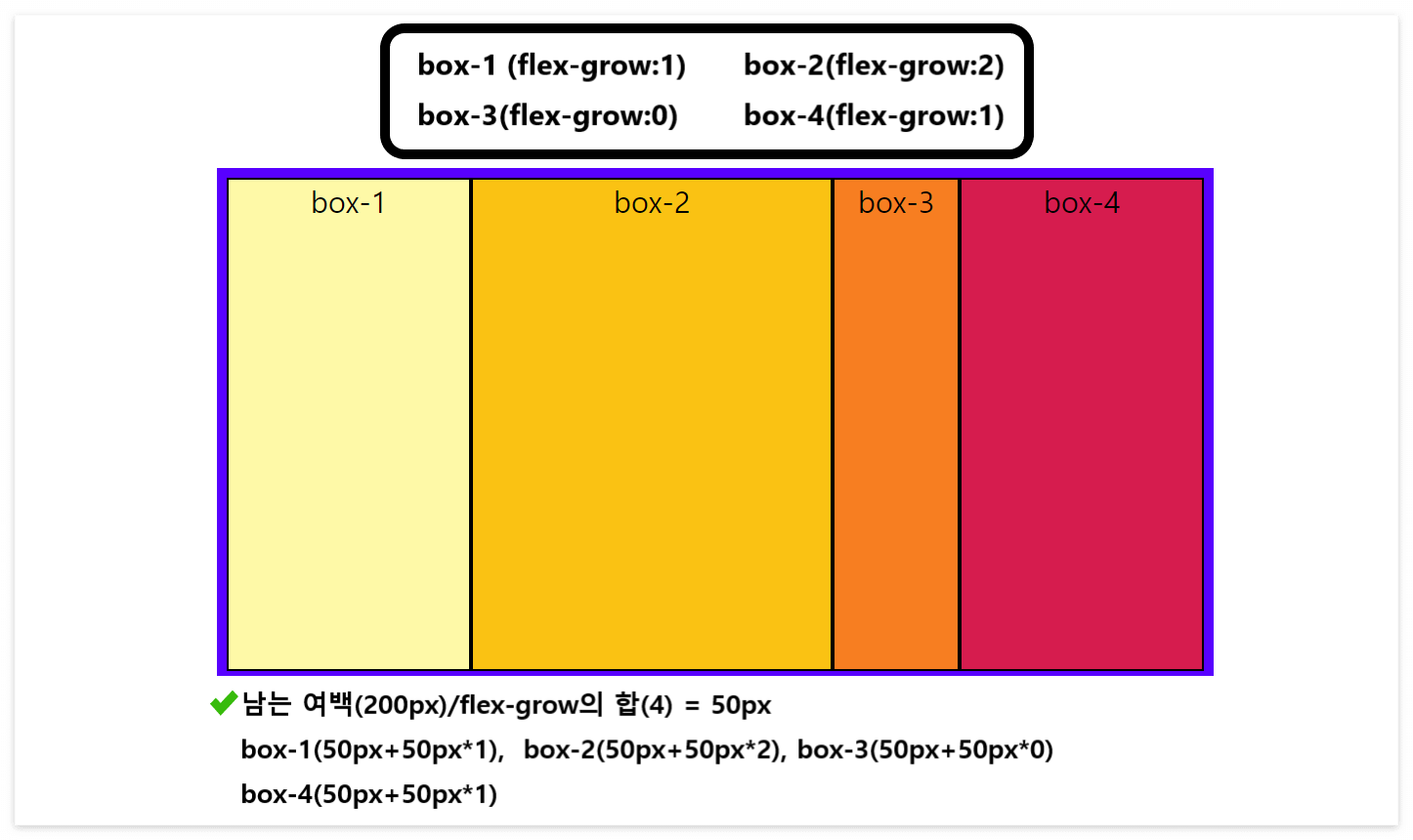
| 계산방법은 남는 여백에 flex-grow의 합을 나눈다음 그 값을 각각 설정해준 비율만큼 곱해주고 원래 width값에 더해주면 얼마만큼 늘어났는지 알 수 있다 |
반응형
'css' 카테고리의 다른 글
| CSS 탐구생활 : 마우스 커서를 올렸을 때 효과 나타내기( :hover) (0) | 2022.07.17 |
|---|---|
| CSS 탐구생활 : 미디어 쿼리 사용하기 (0) | 2022.07.12 |
| CSS 탐구생활 : 박스를 가로, 세로로 배치하기(flex) (0) | 2022.07.01 |
| CSS 탐구생활 : 폰트 바꾸기 (0) | 2022.06.24 |
| CSS 탐구생활 : Background에 image 넣기 (0) | 2022.06.20 |