반응형
html 태그를 작성하거나 css를 작성하고 웹브라우저에 내가 작성한 코드들을 볼 때 가끔 어떤 브라우저에서는 내가 의도한 대로 나타나지 않는 경우가 있다. 그 이유는 브라우저별로 지원할수 있는 태그들, 없는 태그들, 속성들이 존재하기 때문이다. 사용자들은 다양한 브라우저를 사용하고 있고 웹 개발을 할때 이를 고려해 코드를 작성하는 것이 중요하다.
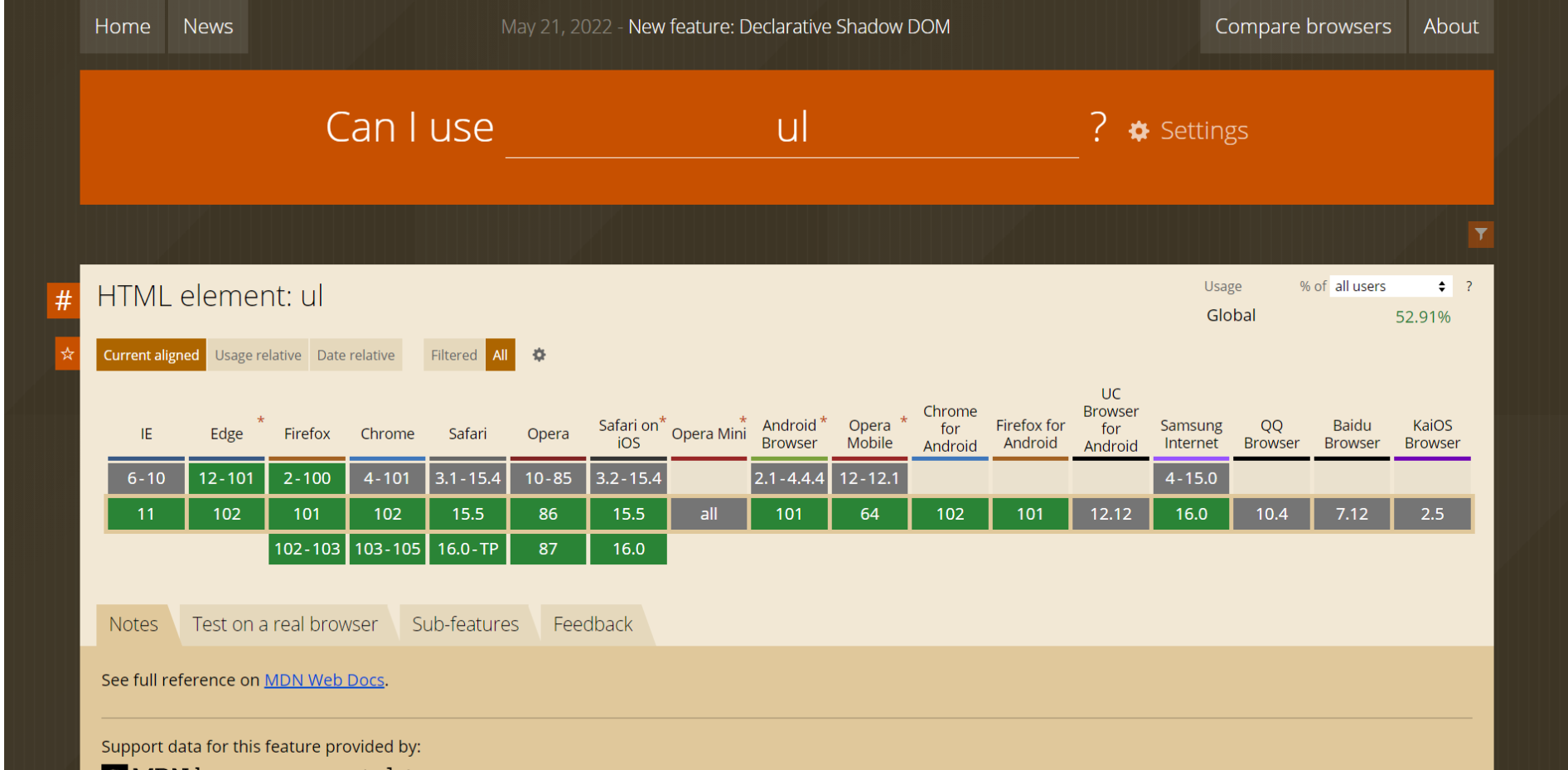
브라우저별로 지원하는 태그들, 속성들을 확인해야 하는데 이것들이 유효하게 작동하는지를 알려주는 사이트가 있다. caniuse.com이라는 사이트인데

이런 식으로 Can I use 뒤에 써야 하는 태그들이나 속성들을 적으면 브라우저별로 지원하는 항목들이 나온다.
초록색으로 표시된 부분은 '지원' , 빨간색 부분은 '지원하지 않음' , 노란색 부분은 '일부지원', 회색 부분은 ' 알 수 없는 지원 ' 을 의미한다.
// 사이트 주소
반응형
'html' 카테고리의 다른 글
| HTML 탐구생활 : form 태그와 관련 속성들 (0) | 2022.08.31 |
|---|---|
| HTML 탐구생활 : html 관련 잡다한 코딩 지식들 (0) | 2022.08.24 |
| HTML 탐구생활 : 이미지 삽입 요소 img 태그 (0) | 2022.06.12 |
| HTML 탐구생활 : html 코드 시맨틱하게 작성하기 (0) | 2022.05.08 |
| HTML 탐구생활 : meta 태그란 무엇인가? (0) | 2022.04.26 |